A new way of browsing all of Fender Play’s content
The Ask
Develop an explore experience on Fender Play that supports user browsing behavior, enhances discoverability, and provides personalized content, while also optimizing the overall user experience through improved pathways, information consolidation, and a redesigned information architecture (IA).
Background & Challenges
Fender Play is an online platform designed to help users learn to play guitar, bass, and ukulele. Despite offering a wealth of resources, users often face challenges in navigating the content, discovering new lessons, and finding personalized material suited to their learning journey. Additionally, the explore effort supports a transition to a Contentful Learning Management System (LMS) for the team.
PLATFORM
Web, iOS, Android
ROLE
Lead Designer
TIMELINE
4 months
YEAR
2024
The Experience
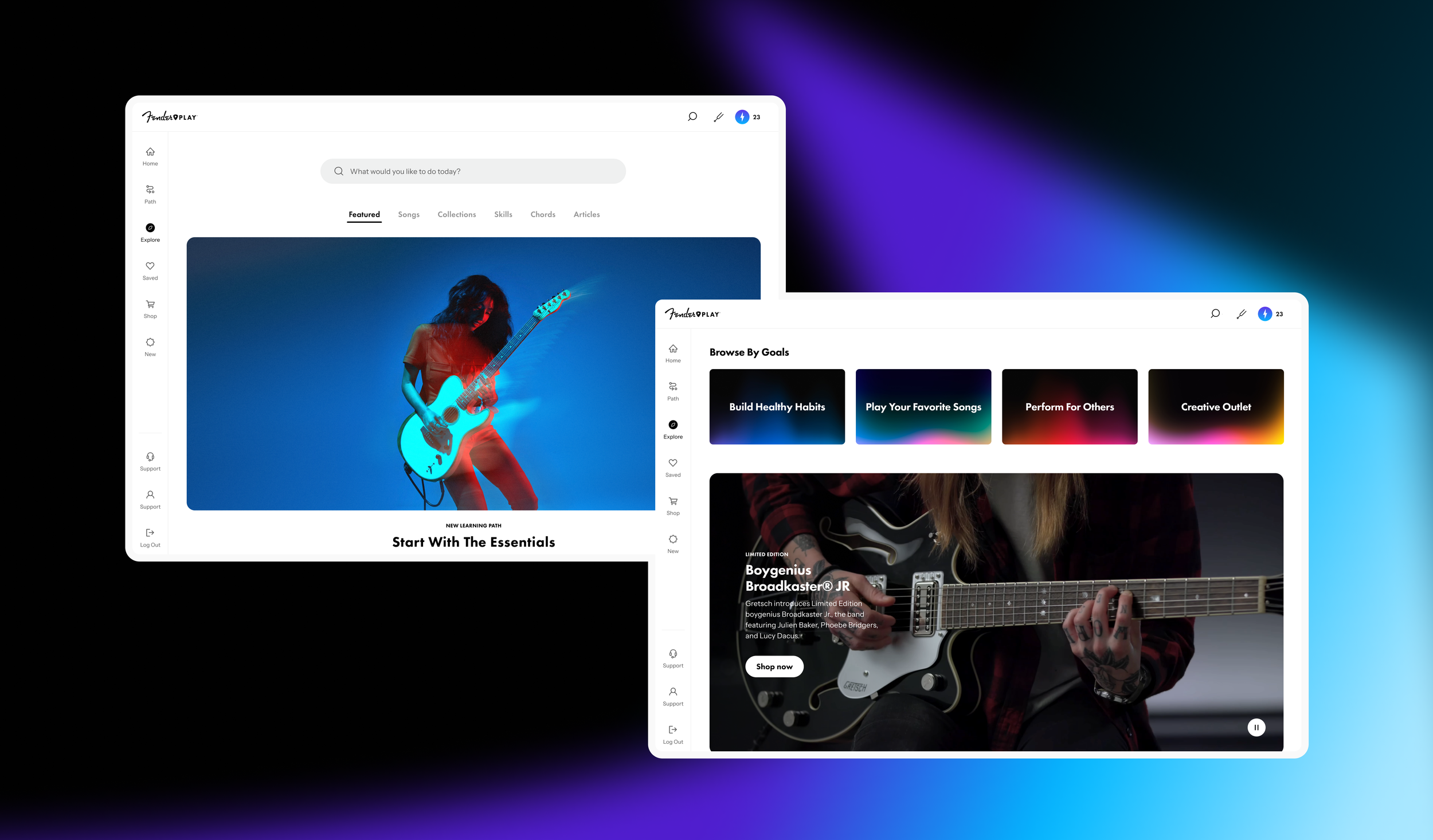
Explore & Featured Content
We added the Explore tab to enhance the user experience. When users open the Explore view, they will see the Featured tab, which has been carefully curated by the Fender Play content team. This section showcases the newest and related content, seamlessly integrating merchandising elements to create a cohesive and engaging scrolling experience.
Songs, Collections & Skills
Songs, Collections, and Skills used to be their own separate item within navigation. However, data showed that users rarely browsed these sections, and when they did, they struggled to find content. The design approach was to consolidate these pages into the explore experience to address this. This involved redesigning them with modular components to create a cohesive and familiar behavior. The hypothesis was that users would be more inclined to explore within a modular system, and it would also streamline work processes for the larger team by leveraging the design system.
Optimizing User Pain Points
We also took this opportunity to address user feedback and optimize the experience.
Navigation
We redesigned the navigation to be permanently visible, ensuring easier access to the home page throughout the entire experience. Additionally, we also streamlined the main navigation by reducing the number of items, creating a more simplified and user-friendly interface. This enhancement allows the Play content and product team to guide users more intentionally and effectively.
Exposed Search
The team decided to transition to a new search experience. The design strategy involved creating a prominent search feature that remains at the top of the page and conducting an A/B test to determine if its visibility increases user engagement. Additionally, we considered leveraging AI in the future to generate prompts that assist users in finding what they need.
Chords
Introducing the ability to display personalized chords using Contentful was an exciting feature that Explore planned to implement in the initial phase. We also added functionality that enables users to play chord sound clips while browsing, significantly enhancing the learning experience in a seamless and user-friendly manner.